In the previous article I introduced you to some sites that I have the interface created by Photoshop.De help you use the Photoshop tools more proficient, we will take steps to re-create the template do.That difficult to present a concrete, detailed design process complete a website interface (web template) only within an article so I will split into multiple phan.Trong this article I will present the same you how to create a header template of the previously introduced.

In my my view, actually the sub-group header, body, footer of a website in order to ease management, design or programming is not mandatory that a website that one (including one or more of the web page) must have all the design elements do.Viec "face" what is the website designer, but the layout objects to see how the web has a good impression and easily find information is an important issue largely tam.Ngay internet connection is ADSL, only a small number used to dial up speed display a web page pretty quickly so it can unleash natural light tao.Tuy when converting from PSD template to HTML, CSS, we must compress the image down to a small as possible but still retain the image quality is highest for web page can display the fastest while also saving bandwidth (as well as saving money). Walking through a web site introducing products that have multiple images "taken up so that" not reprocessed accordingly hop.Co just see the file on your browser (web browser) to the small size but only up to full size, this effect is quite large to display the site speed as well as huge waste of bandwidth thong.Con many other issues need attention when design a website, but only, it is the work of those who design, make this trinh.O our work is to use Photoshop to design the Web interface, but because he wanted to confide some personal opinion, I new "talkative" so, let's return to his problems.
1 - Create a new file with size width: 1000px, height: 800px resolution 72pixels/inch, background trang.Tai stars to select a width of 1000px, but not a 900 or 1100?Here we will design a template under the screen resolution is 1024 x 768.Chieu high while designing the site, we do not care because if it goes beyond "the show content" of the browser web (web browser), the browser will automatically generate vertical slider that allows us to view all content of the page template web.Noi overall size of the design when we exceed the limit of 1024 x 768, the browser will automatically generates horizontal and vertical slider so that we can view the entire dung.De avoid viewing the web that must then slid along the horizontal we have to control the horizontal size (width) so that it is less than 1024px . The width of the slider about 19px (not fixed for all browsers inches) so we use horizontal 1000px size is relatively consistent across roi.Neu size smaller than 1000px, the "balance between" two parties The larger right and left, this is not necessary.
2 - Create a new layer, use Rectangular Marquee tool make a selection (as illustrated). On the toolbar, click on the Foreground color box select the color code is # 814a07, then press Alt-Delete to fill This color selection, it is as follows:
 3 - Press Ctrl - D to cancel the selection if it is con.Chon Rounded Rectangle tool (U), enter the options bar Radius value of about 90 finished drawing a shape like this:
3 - Press Ctrl - D to cancel the selection if it is con.Chon Rounded Rectangle tool (U), enter the options bar Radius value of about 90 finished drawing a shape like this:  5 - Create a new layer (layer 2), select foreground color # 3e2200 finished press Alt-Delete to fill this selection, click "Ctrl - D to deselect will have the following results:
5 - Create a new layer (layer 2), select foreground color # 3e2200 finished press Alt-Delete to fill this selection, click "Ctrl - D to deselect will have the following results: 
You can also use the pen to create objects as above, but the supply using different tools is my duty, and what tools to use and fast match is because of your choice.
6 - Select the Filter command \ Noise \ noise Add the following:
 7 - On the layers palette, click the "Add a layer style" Stroke chosen as follows:
7 - On the layers palette, click the "Add a layer style" Stroke chosen as follows:  8 - Select the Foreground color # 814a07, select the Horizontal Type tool and enter text: ww.hocpsd.com
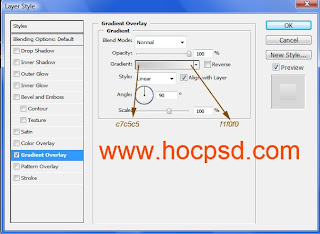
8 - Select the Foreground color # 814a07, select the Horizontal Type tool and enter text: ww.hocpsd.com  10 - Create a new layer, use the Elliptical Marquee tool draw a circular selection is complete click "Add a layer style" select Gradient Overlay, as follows:
10 - Create a new layer, use the Elliptical Marquee tool draw a circular selection is complete click "Add a layer style" select Gradient Overlay, as follows:  11 - Pressing Alt-V is complete press Shift and drag the object of this circle to the right to duplicate a "button" again after that, on the palette, this button's opacity to around 70%. Continue Also add a copy layer and the Opacity to 50% we obtain the following results:
11 - Pressing Alt-V is complete press Shift and drag the object of this circle to the right to duplicate a "button" again after that, on the palette, this button's opacity to around 70%. Continue Also add a copy layer and the Opacity to 50% we obtain the following results: 
Come here if you see the line www.hocpsd.com (or any text from you) quite a "sink" we can edit the color palette tuc.Tren right, find the layer called www. hocpsd.com and double click the icon to the left T-layer, then adjust the color parameters in the options bar, which can be colored such # cd7102.
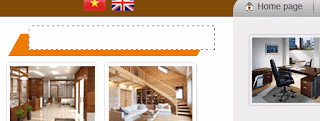
While design certainly we need to document images, here I have prepared some images such as U.S. flags, flags UK, the materials furnished to do.
While design certainly we need to document images, here I have prepared some images such as U.S. flags, flags UK, the materials furnished to do.
12 - Open up the interior, drag and drop into the template file to put into place the balance as follows:
 13 - On the layers palette, click the "Add a layer style" Stroke chosen as follows:
13 - On the layers palette, click the "Add a layer style" Stroke chosen as follows:  14 - Open Data U.S. flags and flags set in the template file is complete EN
14 - Open Data U.S. flags and flags set in the template file is complete EN  15 - Select the Horizontal Type tool to enter text DECO Interior white as follows:
15 - Select the Horizontal Type tool to enter text DECO Interior white as follows:  16 - On the layers palette, right click on layer "Interior DECO" select rasterize type to convert text into a "text object", since now we can not use the Type tool (T) to edit this text anymore because it was "bitmap" of the T icon and then the layer is no longer available.
16 - On the layers palette, right click on layer "Interior DECO" select rasterize type to convert text into a "text object", since now we can not use the Type tool (T) to edit this text anymore because it was "bitmap" of the T icon and then the layer is no longer available. 17 - Enlarge images up, Rectagular Marquee tool create a selection rectangle around the letters I and D as follows:
 18 - Press CTRL - X to split (cut) I and D characters from the layer, then press Ctrl - V to paste again, this time I and D will be located on a layer rieng.Dung Move tool (V) I and D to move to previous position of no.Noi is lengthy, but the substance of this step is to separate two letters I and D into a separate layer to handle that thoi.Bam hold Ctrl while clicking on the thumbnails of this layer in the Layers Palette to load its toolbar chon.Tren choose Foreground Color to # 1777c1 finished press Alt - Delete to fill this selection, we have the following:
18 - Press CTRL - X to split (cut) I and D characters from the layer, then press Ctrl - V to paste again, this time I and D will be located on a layer rieng.Dung Move tool (V) I and D to move to previous position of no.Noi is lengthy, but the substance of this step is to separate two letters I and D into a separate layer to handle that thoi.Bam hold Ctrl while clicking on the thumbnails of this layer in the Layers Palette to load its toolbar chon.Tren choose Foreground Color to # 1777c1 finished press Alt - Delete to fill this selection, we have the following:  Above is a weed that way and I would also recommend adding a command to turn text into a "text object", as a text we can edit the content, font, font color font size .. In order ..... Type.Nhung when "bitmap" of then can not edit with the tool, but only T can be treated as an object only.
Above is a weed that way and I would also recommend adding a command to turn text into a "text object", as a text we can edit the content, font, font color font size .. In order ..... Type.Nhung when "bitmap" of then can not edit with the tool, but only T can be treated as an object only. We can also do the following ways:
After completing step 15, we have white text DECO Interior (temporarily using font Arial, Bold, size 30). After entering text is done, use the tool T for the first character I own and it changes color to # 1777c1, according to that size into 48.Tiep also change the font color and font size of D would have similar results follows:
 19 - On the layers palette, click the "Add a layer style" select drop shadow as follows:
19 - On the layers palette, click the "Add a layer style" select drop shadow as follows:  20 - Create a new layer, use the Elliptical Marquee tool draw a circle around 18px, blue # 1777c1 fill for this selection is complete select the Select command \ Modify \ Contract and enter a value Contrac 3px done by our press Delete are the following:
20 - Create a new layer, use the Elliptical Marquee tool draw a circle around 18px, blue # 1777c1 fill for this selection is complete select the Select command \ Modify \ Contract and enter a value Contrac 3px done by our press Delete are the following: To create the shadow for the newly created object is identical to the shadow of the words "Interior DECO" a quick way we use copy Style.Tren Layer palette, select the layer "Interior DECO" done right click on the name layer and select Copy Layer Style then right click on Layer 8 (dot layer contains objects of the character I created in step 20) and choose Paste Layer Style, it was the following:
To create the shadow for the newly created object is identical to the shadow of the words "Interior DECO" a quick way we use copy Style.Tren Layer palette, select the layer "Interior DECO" done right click on the name layer and select Copy Layer Style then right click on Layer 8 (dot layer contains objects of the character I created in step 20) and choose Paste Layer Style, it was the following:  21 - How well do the same to create the phrase "interior decoration and design CO., LTD." As shown below:
21 - How well do the same to create the phrase "interior decoration and design CO., LTD." As shown below:  22 - Next create text About, Contact, Rigister as follows:
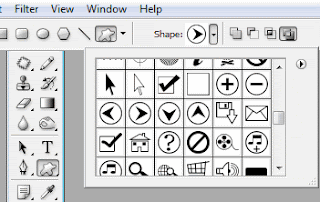
22 - Next create text About, Contact, Rigister as follows:  23 - Select the Custom Shape tool and select a shape as illustrated, the foreground color white finish drawing the object as shown below (you can draw anywhere in the template file then move it to position desired)
23 - Select the Custom Shape tool and select a shape as illustrated, the foreground color white finish drawing the object as shown below (you can draw anywhere in the template file then move it to position desired) 

24 - Select the Move tool, press Alt-Shift and drag the object down to create two additional copies anymore
 25 - Select the Rounded Rectangle tool (U) with the numbers on the options bar is Radius: 9px; color: # a65e07 drawing objects like this:
25 - Select the Rounded Rectangle tool (U) with the numbers on the options bar is Radius: 9px; color: # a65e07 drawing objects like this:  26 - Click the "Add a layer style" in the Stroke palette to select the parameters as follows:
26 - Click the "Add a layer style" in the Stroke palette to select the parameters as follows:  27 - Create a new layer, select the foreground color is # b97c2d, use the Rectangular Marquee tool to create a rectangular selection and fill color as follows:
27 - Create a new layer, select the foreground color is # b97c2d, use the Rectangular Marquee tool to create a rectangular selection and fill color as follows:  28 - Open the document and drag the magnifying glass objects template file to put into place as illustrated:
28 - Open the document and drag the magnifying glass objects template file to put into place as illustrated:  29 - Create a new layer, use Rounded Rectangle tool with the numbers on the options bar is Radius: 25px; shape is the path (instead of shape layers) and draw a shape as illustrated:
29 - Create a new layer, use Rounded Rectangle tool with the numbers on the options bar is Radius: 25px; shape is the path (instead of shape layers) and draw a shape as illustrated:  30 - Press Ctrl - Enter, select Foreground color to # f0eeee and fill this selection, will be formulated as follows:
30 - Press Ctrl - Enter, select Foreground color to # f0eeee and fill this selection, will be formulated as follows:  31 - 11 While the layer is still selected (in this tutorial, layer 11 is layer contains objects that are colored # f0eeee created in step 29.30), hold Ctrl and click on the thumbnail of the layer to reload a selection like this:
31 - 11 While the layer is still selected (in this tutorial, layer 11 is layer contains objects that are colored # f0eeee created in step 29.30), hold Ctrl and click on the thumbnail of the layer to reload a selection like this:  32 - Press Ctrl - J to duplicate the layer, the layer will create 12.Nhap button "Add alayer style" on the table Radient Overlay layer to select the parameters as illustrated the hidden layer 11 duoi.Tam time goes (click on the icon to the left eye layer 11) results as follows:
32 - Press Ctrl - J to duplicate the layer, the layer will create 12.Nhap button "Add alayer style" on the table Radient Overlay layer to select the parameters as illustrated the hidden layer 11 duoi.Tam time goes (click on the icon to the left eye layer 11) results as follows: 
 33 - Continue to use the tool T into the words "Home Page Products My account ...."
33 - Continue to use the tool T into the words "Home Page Products My account ...."  34 - Open the data file was prepared and then in turn put into the template file icon buttons as follows:
34 - Open the data file was prepared and then in turn put into the template file icon buttons as follows:  35 - Create a new layer, select the Pencil tool diameter is 1px stroke, press D and then draw a vertical stroke as follows:
35 - Create a new layer, select the Pencil tool diameter is 1px stroke, press D and then draw a vertical stroke as follows:  36 - Select the command Filter \ Blur \ Motion Blur as follows:
36 - Select the command Filter \ Blur \ Motion Blur as follows:  37 - Copy the layer again many have been as follows:
37 - Copy the layer again many have been as follows:  38 - Finally, enter the text you Bring back to a space or questions morden duoc.Den something here as well we have completed the file header template.Luu form. PSD to continue the next time the rest of the template.
38 - Finally, enter the text you Bring back to a space or questions morden duoc.Den something here as well we have completed the file header template.Luu form. PSD to continue the next time the rest of the template. 
See video tutorial (no sound) here
Dowd load the data file using this template designs here
1 - Open the header template file, saved in part 1, layer 11 and find it is more lai.Mo additional data file (the office) which are ready, use the Move tool to drag and drop files into the file template and reposition as figure hoa.Khi file data set, "the office" on the Photoshop template file name for himself layer.Trong this tutorial, before adding an image into the document palette layer 18 should have you put into it will automatically generate layer 19.
 2 - Hold down Ctrl while clicking on the thumbnail of the layer 19 to select finish Select \ Modify \ Expan 4px.Tiep valued by creating a new default layer is the layer 20 (layer below the layer must 19, if not then have to press Ctrl-[to move down under) finished # f0eeee fill the selection process nay.Tiep click "Add a layer style" with the parameters chosen Stroke size: 1px; color: # c8c5c5 will have the following results:
2 - Hold down Ctrl while clicking on the thumbnail of the layer 19 to select finish Select \ Modify \ Expan 4px.Tiep valued by creating a new default layer is the layer 20 (layer below the layer must 19, if not then have to press Ctrl-[to move down under) finished # f0eeee fill the selection process nay.Tiep click "Add a layer style" with the parameters chosen Stroke size: 1px; color: # c8c5c5 will have the following results: 3 - Select both layers 19 and 20, press Alt-Shift and drag down to copy additional layer such as the remaining figure is rather hoa.Van newly copied image into a different shape, so here is the template it is not necessary.
3 - Select both layers 19 and 20, press Alt-Shift and drag down to copy additional layer such as the remaining figure is rather hoa.Van newly copied image into a different shape, so here is the template it is not necessary. 4 - Opening an overseas website to copy that text (I copied a paragraph in English that I do not understand what it means anymore) completed placing the template file and set the + icon to always have the form as follows:
4 - Opening an overseas website to copy that text (I copied a paragraph in English that I do not understand what it means anymore) completed placing the template file and set the + icon to always have the form as follows: 5 - Perform the same steps 2,3,4 to add the photo layout other materials into the template, this stage is mainly layouts subjects only, the tools and techniques they have presented in the section above.
5 - Perform the same steps 2,3,4 to add the photo layout other materials into the template, this stage is mainly layouts subjects only, the tools and techniques they have presented in the section above. 6 - Create a new layer, use Rectangular Marquee selection rectangle fill color # ed7b00 completed for final selection by pressing Ctrl - D unchecked.
6 - Create a new layer, use Rectangular Marquee selection rectangle fill color # ed7b00 completed for final selection by pressing Ctrl - D unchecked.  7 - Press Ctrl - T finished right click on the colored objects and select Skew just finished click on the top edge of the rectangular frame and drag diagonally to the right to drag the object, and finally enter to exit command.
7 - Press Ctrl - T finished right click on the colored objects and select Skew just finished click on the top edge of the rectangular frame and drag diagonally to the right to drag the object, and finally enter to exit command. 
8 - Create a rectangular selection as shown finished press the Delete key to delete, will be the next
9 - Create a new layer, create a small rectangular object and yellow fill out additional copy # 2 ed7b00 finished another layer, each layer opacity down a little we then enter the text to be the following:
 10 - Create a new layer (in this layer is 30), use the Rounded Rectangle with Radius: 9px draw a shape like this:
10 - Create a new layer (in this layer is 30), use the Rounded Rectangle with Radius: 9px draw a shape like this: 11 - Press Ctrl - Enter complete a fill color to any ky.Tiep choose "Add a layer style" and choose Radient Oveylay as follows:
11 - Press Ctrl - Enter complete a fill color to any ky.Tiep choose "Add a layer style" and choose Radient Oveylay as follows: 12 - Using the Text tool to enter text as follows:
12 - Using the Text tool to enter text as follows:  13 - Select the layer 30, then draw a selection as shown:
13 - Select the layer 30, then draw a selection as shown:  14 - Press Ctrl - J object will be cloned and is located in the layer palette 31.Tren click "create a new layer will automatically generate layer 32, then we select both layers 31 and 32 finished press Ctrl - E to merge them into one layer and then press Ctrl - Shift - U.
14 - Press Ctrl - J object will be cloned and is located in the layer palette 31.Tren click "create a new layer will automatically generate layer 32, then we select both layers 31 and 32 finished press Ctrl - E to merge them into one layer and then press Ctrl - Shift - U. 15 - Use the Custom Shape tool and select a shape form having finished drawing an arrow shape as follows:
 16 - Press Ctrl - Enter transfer path to a selected fill color # 8f8f8f.Bam Ctrl and click on the thumbnails to select the layer 32, followed by 31 re-select the layer and press Ctrl - J will create the layer 33, then remove the layer 32.Tiep theov create a new layer (layer 34) and then select both layers 33 and 34 is complete press the Ctrl - E and finally press the Ctrl - Shift - U
16 - Press Ctrl - Enter transfer path to a selected fill color # 8f8f8f.Bam Ctrl and click on the thumbnails to select the layer 32, followed by 31 re-select the layer and press Ctrl - J will create the layer 33, then remove the layer 32.Tiep theov create a new layer (layer 34) and then select both layers 33 and 34 is complete press the Ctrl - E and finally press the Ctrl - Shift - U  17 - Create a new layer, use the Pencil tool to draw a sharp vertical black finished copy into a lot more will be written as follows:
17 - Create a new layer, use the Pencil tool to draw a sharp vertical black finished copy into a lot more will be written as follows: 18 - The same as we did in the previous section, added the logo, text, image to get results as follows:
18 - The same as we did in the previous section, added the logo, text, image to get results as follows:  eventually we will have the template as follows:
eventually we will have the template as follows: